An Overview of the Ethereum Virtual Machine (EVM)
The core part of the Ethereum blockchain system is EVM. In the past, when explaining the principles of blockchain operation (especially Bitcoin), the analogy of a "distributed ledger" was often used. However, Ethereum not only has the characteristics of a distributed ledger but also introduces smart contracts.


Blockchain Consensus Mechanisms : From Nakamoto-style to BFT
In blockchain, one of the most important mechanisms is "consensus." It ensures that all participants agree on the transaction records, determining the security of transactions, the operational efficiency of the blockchain, and the degree of decentralization.

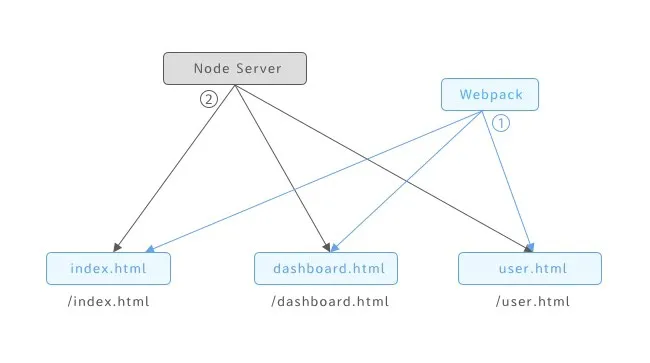
How I Built This Blog (and the previous ones)
I have tried many different ways to build my blog. Until recently, I discovered the Astro framework, which I had overlooked before. After using it to build my blog, I found it very friendly for modern front-end development. So I decided to start using it. This article summarizes all the mistakes I made when choosing different blog tools.