一般來說,在進行正式的專案開發,製作可以重複被使用的元件時,常常也必須考慮到元件的彈性、與可維護性。因為我們不知道在未來,這個元件會因為產品的需求而產生怎麼樣的調整,所以最低程度地保持元件的可擴充性就可以讓開發者在這個時候比較輕鬆的以最小限度的影響來達成想要的修改。
《巔峰心智》—— 有時候什麼都不做反而可以做地更多
也許是因為從很久以前就覺得自己有難以集中注意力的問題,所以除了尋找各種生產力工具像是 待辦事項清單、 PDCA 、GTD 和番茄鐘來幫助自己之外,陸陸續續也一直有在關注「注意力」或是「大腦神經學」相關的知識;這週用了零碎時間把這本書《 巔峰心智 》讀完了,(翻完看到最後一頁才發現是今年十月剛出的書啊),我覺得這是我目前讀過的相關主題裡面寫得脈絡最清楚最完整的一本。...
零知識證明的原理- 阿里巴巴與山洞秘門的咒語
今天要為大家解說區塊鏈中一個被大眾注目已久、但目前暫時尚未出現一個主流應用的「零知識證明」的基本原理。區塊鏈發明以來,就為人們帶來了三個傳統金融世界沒有的突破性的改變:「去中心化」、「不可竄改」、「公開透明」;而其中「公開透明」雖然能夠為某些團體或是 DAO 組織宣示公平,但是卻沒有保障個人在鏈上活動的隱私。因此為了解決這個問題,在區塊鏈上利用「零知識證明」的想法就被提出了。「零知識證明」的概念是指在不暴露任何相關機密資訊的前提下,向某人證明該件事情的正確性。
2022 年我該如何成為前端工程師?
嗨!不知不覺又過了一年!不知道大家 2021 這一年過得如何?最近開始有聽到幾個朋友也想要試著學習前端開發,剛好也看到了這一篇在講前端開發者所需要技術的整理,簡單節錄一下一起分享給有需要的讀者們。
React 元件庫製造紀事錄 (三) – Rollup Bundler 實作,並探究 Webpack 的 Tree Shaking
在上一篇模組化系列文章的第二篇,我們說明了使用 webpack 來打包模組程式碼、並說明了 package.json 在我們想要打包自己的 Npm 模組時扮演了什麼樣的角色。在今天這一章節,我們會繼續看到怎麼用同樣是打包工具( Bundler ) Rollup 來進行打包,並解釋為什麼最後會選用它來進行實作的最大來由 —— Tree Shaking。
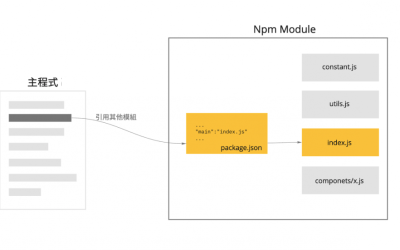
React 元件庫製造紀事錄 (二) – package.json 與 Webpack
在元件庫系列文的第二部分,會試著用 webpack 來打包模組,並把過程記錄下來。我們在前面的文章裡面提到了許多種類的 JavaScript 模組系統,而模組系統的差異在 SSR 架構下,我們要製作元件庫時可能會是一個需要處理的問題,除了把所有元件庫的程式碼直接轉換成 UMD 的模組系統,我們也可以透過 package.json 來做處理,這一點我們也會一併說明。
Services
Design
Consultation
Development
Connect