一般來說,在進行正式的專案開發,製作可以重複被使用的元件時,常常也必須考慮到元件的彈性、與可維護性。因為我們不知道在未來,這個元件會因為產品的需求而產生怎麼樣的調整,所以最低程度地保持元件的可擴充性就可以讓開發者在這個時候比較輕鬆的以最小限度的影響來達成想要的修改。
Tech Blog
React 元件庫製造紀事錄 (三) – Rollup Bundler 實作,並探究 Webpack 的 Tree Shaking
在上一篇模組化系列文章的第二篇,我們說明了使用 webpack 來打包模組程式碼、並說明了 package.json 在我們想要打包自己的 Npm 模組時扮演了什麼樣的角色。在今天這一章節,我們會繼續看到怎麼用同樣是打包工具( Bundler ) Rollup 來進行打包,並解釋為什麼最後會選用它來進行實作的最大來由 —— Tree Shaking。
React 元件庫製造紀事錄 (二) – package.json 與 Webpack
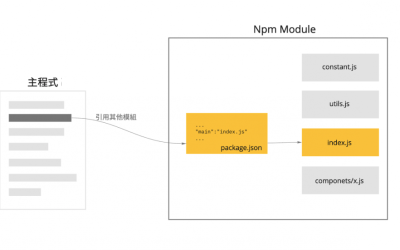
在元件庫系列文的第二部分,會試著用 webpack 來打包模組,並把過程記錄下來。我們在前面的文章裡面提到了許多種類的 JavaScript 模組系統,而模組系統的差異在 SSR 架構下,我們要製作元件庫時可能會是一個需要處理的問題,除了把所有元件庫的程式碼直接轉換成 UMD 的模組系統,我們也可以透過 package.json 來做處理,這一點我們也會一併說明。
React 元件庫製造紀事錄 (ㄧ) – 問題說明與第一個麻煩:JavaScript 的模組系統
這陣子為了解決了一個讓我蠻頭痛的問題,第一次接觸前端 module 的打包,也了解到原來平常我們很方便能夠用 Npm 或 Yarn 這類套件管理器裝一裝就能夠直接使用的一些第三方工具在功能開發完之後,為了要讓別人能夠使用所做的處理上並不是這麼的單純,隨著使用方式的不同,要處理的部份也會有所不一樣。
History-stack
或許 pushState 與 replaceState 這兩個方法你可能沒聽過,但是瀏覽器「上一頁、下一頁」功能你一定不陌生,其實這兩個 API 是瀏覽器提供給開發者操作瀏覽紀錄用的,透過這兩個 API 並搭配事件處理,我們就可以將瀏覽器預設的「上一頁下一頁」修改成我們想要的客製化結果。
個人技術站一把罩!部落格建置大全(二)- 將 Github Page 串上自己的域名
上週提到了使用 Hexo 這個工具來架設個人部落格,並放到自己 Github Page 上的方法。 這次我們要來看看怎麼把架好部落格的 Github Page ,串上自己擁有的域名( ex. blabla.com )
Services
Design
Consultation
Development
Connect