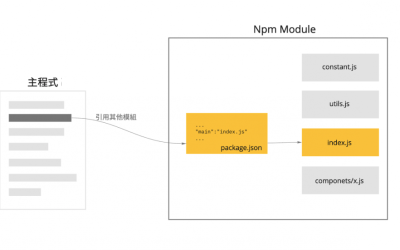
這陣子為了解決了一個讓我蠻頭痛的問題,第一次接觸前端 module 的打包,也了解到原來平常我們很方便能夠用 Npm 或 Yarn 這類套件管理器裝一裝就能夠直接使用的一些第三方工具在功能開發完之後,為了要讓別人能夠使用所做的處理上並不是這麼的單純,隨著使用方式的不同,要處理的部份也會有所不一樣。
read more
作自己的腦內偵探 —— 利用 PDCA 的概念,見證每天進步 1% 的自己!
嗨,我是 Mujing ,今天要講的跟技術比較沒有直接關係,我想要跟大家分享一個平常工作時可以逐步優化自己工作流程的方法,這個方法叫做 PDCA 筆記,最近剛好在研究。
寫給職場工作者:工作環境是否會影響一個人的思考方式?
自從我進入大學階段之後,就一直有人不斷告訴我,要快一點決定未來人生的方向,要趕快想清楚、沒時間了,每次被問到這些問題我都不是很能理解,_這個在前面將近一半的學習生涯把學生教成考試機器的教育體系,為何又理直氣壯地期望這些學生在短短幾年內如獲天啓般突然知道自己的人生規劃?
History-stack
或許 pushState 與 replaceState 這兩個方法你可能沒聽過,但是瀏覽器「上一頁、下一頁」功能你一定不陌生,其實這兩個 API 是瀏覽器提供給開發者操作瀏覽紀錄用的,透過這兩個 API 並搭配事件處理,我們就可以將瀏覽器預設的「上一頁下一頁」修改成我們想要的客製化結果。
原子化學習 — 程式語言中基礎知識的重要性
回顧一下轉為前端工程師的這一年經歷,因為一些原因,偶然讓我在將近三個月內就找到新的工作並成功轉職,而在那之前,我自認是一個毫無實戰經驗的打雜工讀生 (在公司只接觸 CMS 系統後端,並不斷重複造輪子)。這篇文章旨在分析並強調學習基礎知識的重要性,以及分享我這一年來學習的心得 ,希望你能夠從這之中得到一些東西,如果有什麼疑問,也歡迎隨時和我一起討論。
職場之內、技術之外
在新創工作剛滿一年,覺得正值一個可以好好整理所有收穫的時間點,現在回想起來的確學到許多以前不知道的方法跟思維,但因為都是比較零散的個人經驗,所以一直在想要以什麼為主軸來跟大家分享,既然暫時沒辦法有一個比較系統性的整理,我就來說說我在這段時間所學到的幾個工作中最重要的特質好了。
Services
Design
Consultation
Development
Connect